您现在的位置是:网站首页> 编程资料编程资料
HTML+CSS3 模仿Windows7 桌面效果 _css3_CSS_网页制作_
![]() 2021-09-08
1440人已围观
2021-09-08
1440人已围观
简介 心血来潮也尝试着做了一个Windows 7 桌面效果,喜欢的朋友可以测试下。
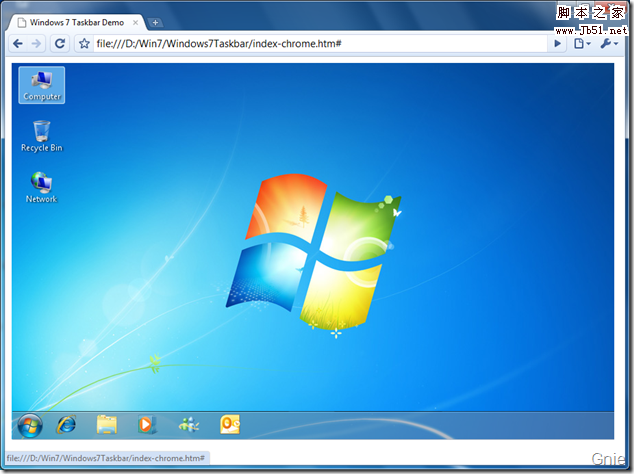
前一阵在园子里看到一篇文章《基于css3仿造window7的开始菜单》,文中仅使用CSS3 实现了Windows 7 开始菜单的动态效果,很久以来一直被WPF/Silverlight 山上的风景所吸引,未成想其他的山也同样引人入胜。于是心血来潮也尝试着做了一个Windows 7 桌面效果,先来看几张截图吧。
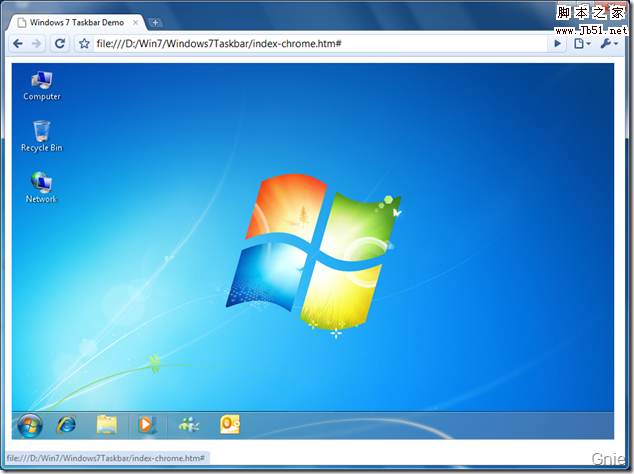
桌面程序鼠标Hover 效果:
在桌面
桌面程序鼠标Hover 效果:

任务栏程序鼠标Hover 效果:

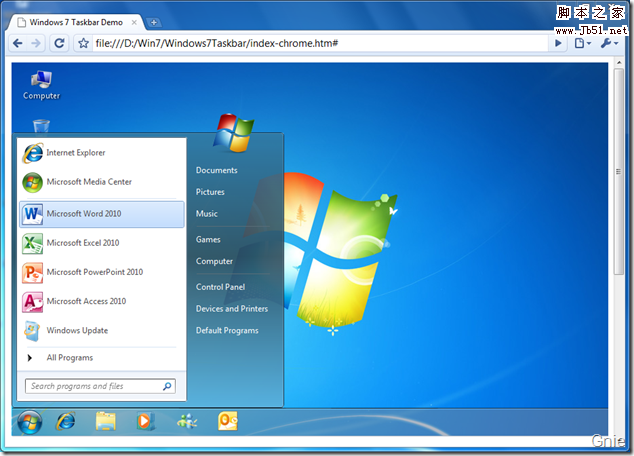
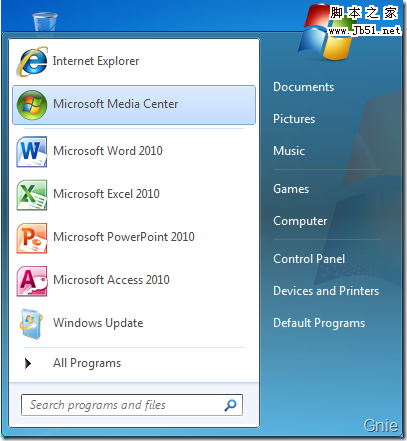
开始菜单效果:

桌面程序图标
桌面背景及程序图标的结构如下:
复制代码
代码如下:在桌面
中加入背景图片:
#win
{
background-image: url(images/win7bg.jpg);
background-position: center;
width: 880px;
height: 550px;
border: #ffffff 1px solid;
} 为桌面应用图标添加鼠标Hover 动态效果,text-shadow 用来设置应用程序文字阴影效果,-webkit-border-radius 可设置边框圆角:
#app
{
float: left;
text-align: center;
margin: -15px 0 0 -30px;
list-style: none;
}
#app a
{
text-decoration: none;
border: solid 1px transparent;
display: block;
padding: 3px;
margin: 20px 0 0 0;
color: #ffffff;
text-shadow: 0.2em 0.1em 0.3em #000000;
}
#app a:hover
{
border: solid 1px #bbd6ec;
-webkit-border-radius: 3px;
box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
background-color: #5caae8;
}
任务栏程序图标


下面是任务栏结构的HTML代码:
首先来看看开始菜单图标如何设置,通过Hover 操作变换start.bmp 显示位置,达到图标发亮效果。
#taskbar #start
{
position: absolute;
text-align: center;
width: 57px;
height: 46px;
background: url(images/start.bmp) 0 -6px no-repeat;
}
#taskbar #start:hover
{
text-decoration: none;
background-position: 0 -114px;
}



任务栏背景通过taskbarbg.png 实现,其他图标Hover 效果通过改变taskbarhover.png 图片位置实现图标下方高亮效果。
#taskbar
{
height: 42px;
width: 880px;
margin: -42px 0 0 1px;
background: url(images/taskbarbg.png) no-repeat;
}
#taskbar img
{
margin: 5px 0 0 0;
width: 30px;
height: 29px;
}
#taskbar a
{
position: absolute;
text-align: center;
width: 57px;
height: 46px;
background: url(images/taskbarhover.png) 0 -46px no-repeat;
}
#taskbar a:hover
{
background-position: 0 -3px;
}
开始菜单
对于开始菜单的设置可以参考之前提到的那篇文章,本篇在其基础上添加了菜单分割线及透明效果。

开始菜单通过opacity 设置其透明度:
#startmenu
{
border: solid 1px #102a3e;
overflow: visible;
display: block;
float: left;
height: 404px;
width: 400px;
opacity: 0.9;
-webkit-border-radius: 5px;
position: absolute;
box-shadow: inset 0 0 1px #ffffff;
-webkit-box-shadow: inset 0 0 1px #ffffff;
background-color: #619bb9;
background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc));
}
$(document).ready(function () {
$("#start").click(function () {
$("#menuwin").css("display", "block");
});
$("#win").click(function () {
$("#menuwin").css("display", "none");
});
$("#desktop").click(function () {
$("#menuwin").css("display", "none");
});
});
源代码下载
请使用Chrome 浏览
复制代码
代码如下:#win
{
background-image: url(images/win7bg.jpg);
background-position: center;
width: 880px;
height: 550px;
border: #ffffff 1px solid;
} 为桌面应用图标添加鼠标Hover 动态效果,text-shadow 用来设置应用程序文字阴影效果,-webkit-border-radius 可设置边框圆角:
#app
{
float: left;
text-align: center;
margin: -15px 0 0 -30px;
list-style: none;
}
#app a
{
text-decoration: none;
border: solid 1px transparent;
display: block;
padding: 3px;
margin: 20px 0 0 0;
color: #ffffff;
text-shadow: 0.2em 0.1em 0.3em #000000;
}
#app a:hover
{
border: solid 1px #bbd6ec;
-webkit-border-radius: 3px;
box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
background-color: #5caae8;
}
任务栏程序图标


下面是任务栏结构的HTML代码:
复制代码
代码如下:首先来看看开始菜单图标如何设置,通过Hover 操作变换start.bmp 显示位置,达到图标发亮效果。
复制代码
代码如下:#taskbar #start
{
position: absolute;
text-align: center;
width: 57px;
height: 46px;
background: url(images/start.bmp) 0 -6px no-repeat;
}
#taskbar #start:hover
{
text-decoration: none;
background-position: 0 -114px;
}

任务栏背景通过taskbarbg.png 实现,其他图标Hover 效果通过改变taskbarhover.png 图片位置实现图标下方高亮效果。
复制代码
代码如下:#taskbar
{
height: 42px;
width: 880px;
margin: -42px 0 0 1px;
background: url(images/taskbarbg.png) no-repeat;
}
#taskbar img
{
margin: 5px 0 0 0;
width: 30px;
height: 29px;
}
#taskbar a
{
position: absolute;
text-align: center;
width: 57px;
height: 46px;
background: url(images/taskbarhover.png) 0 -46px no-repeat;
}
#taskbar a:hover
{
background-position: 0 -3px;
}
开始菜单
对于开始菜单的设置可以参考之前提到的那篇文章,本篇在其基础上添加了菜单分割线及透明效果。
复制代码
代码如下:开始菜单通过opacity 设置其透明度:
复制代码
代码如下:#startmenu
{
border: solid 1px #102a3e;
overflow: visible;
display: block;
float: left;
height: 404px;
width: 400px;
opacity: 0.9;
-webkit-border-radius: 5px;
position: absolute;
box-shadow: inset 0 0 1px #ffffff;
-webkit-box-shadow: inset 0 0 1px #ffffff;
background-color: #619bb9;
background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc));
}


通过jQuery(common.js) 完成开始菜单打开/关闭效果
复制代码
代码如下:$(document).ready(function () {
$("#start").click(function () {
$("#menuwin").css("display", "block");
});
$("#win").click(function () {
$("#menuwin").css("display", "none");
});
$("#desktop").click(function () {
$("#menuwin").css("display", "none");
});
});
源代码下载
请使用Chrome 浏览
相关内容
- 基于css3仿造window7的开始菜单_css3_CSS_网页制作_
- css外部样式加载Link与import的区别_CSS教程_CSS_网页制作_
- 在浏览器中解析"赋予margin属性"的checkbox空白边距(IE6和FF)_CSS教程_CSS_网页制作_
- 你不知道的outerText,innerText 区别说明_CSS教程_CSS_网页制作_
- CSS 之强制换行技巧_CSS教程_CSS_网页制作_
- 谨慎使用CSS中的星号(*)通配符_CSS教程_CSS_网页制作_
- CSS样式在IE6下无效的问题解决方法_CSS教程_CSS_网页制作_
- CSS 解决未知高度垂直居中实现代码_Div+CSS教程_CSS_网页制作_
- css实现的漂亮的分页效果代码(橘黄色与蓝色)_CSS布局实例_CSS_网页制作_
- CSS 分页效果制作实例教程_CSS布局实例_CSS_网页制作_
点击排行
本栏推荐









 Microsoft Media Center
Microsoft Media Center Microsoft Word 2010
Microsoft Word 2010 Microsoft Excel 2010
Microsoft Excel 2010 Microsoft PowerPoint 2010
Microsoft PowerPoint 2010 Microsoft Access 2010
Microsoft Access 2010 Windows Update
Windows Update All Programs
All Programs





